Данный этап связан с представлениями о там как будут реализованы ваши идеи, как они будут воплощены на практике, отражены на вашем сайте. Для данного этапа необходимым инструментом являются карандаш с бумагой или, если вы больше привыкли работать на компьютере, то программа "Блокнот" или программа по составлению интеллект-карт, например XMind.
Представления о сайте можно разделить на насколько категорий, - структура сайта, дизайн (оформление), реализация сервисов и способы управления сайта и его содержимым.
Внутренняя структура информации на сайте
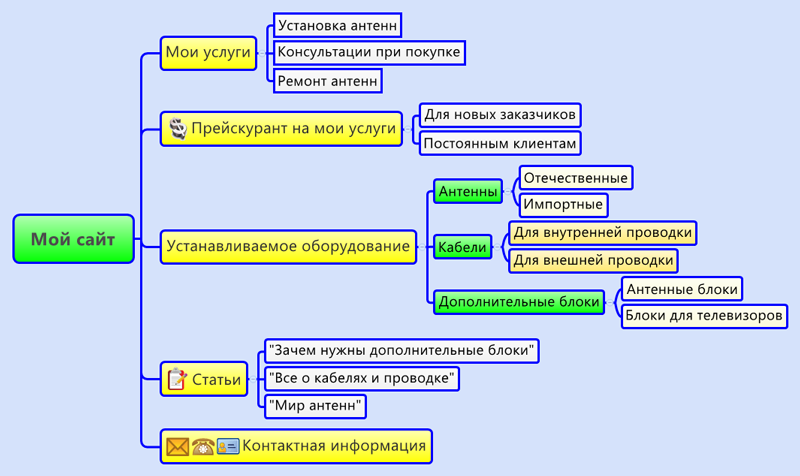
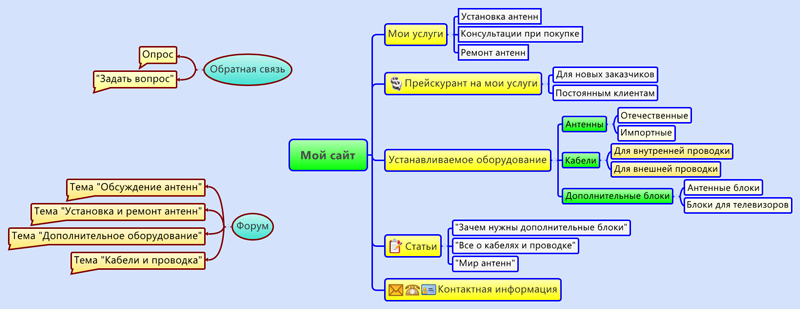
Внутренняя структура - это своего рода "дерево сайта", в котором каждый "лист" означает определенный пакет информации, например статья, опрос, фотография, анкета, контактная информация и т.д., а "ствол и ветки" определяют связи между информационными пакетами, структуру расположения информации. Например расположение каждой статьи в своем разделе и в своей категории, объединение фотографий в тематические альбомы, прайс-листы сформированы в отдельные архивы, предназначенные для разных категорий покупателей - розничный, мелкооптовый, оптовый покупатель, и т.д. Что бы это было наглядней, рассмотрим пример создания сайта для предпринимателя, занимающегося установкой и ремонтом антенн. В простом варианте схема внутренней структуры может выглядеть следующим образом:

Пример структуры информации на сайте
Мастер оказывает определенные услуги, есть расценки для различных клиентов, на сайте будут описания устанавливаемого оборудования, статьи об этом оборудовании, а так же будет контактная информация о самом мастере. Вся информация сгруппирована в свои тематические блоки.
Сервисы сайта для посетителей
Для сайта одним из важных моментов является наличие обратной связи, когда посетитель может "сказать свое слово" или на самом сайте, или связаться с владельцем сайта. Примерами обратной связи могут быть различные опросы, формы для отправки сообщений владельцу сайта, форумы, возможность комментировать или обсуждать статьи, заметки. При большом размере сайта рекомендуется устанавливать формы поиска по сайту, при наличии нескольких магазинов удобно установить на сайт интерактивную карту с указанием мест расположения магазинов. Для нашего примера с мастером добавим некоторые формы обратной связи - опрос, задать вопрос владельцу сайта и добавим форум с 4 темами для обсуждений.

Пример добавление сервисов на сайт
Структура вывода информации, навигация по сайту
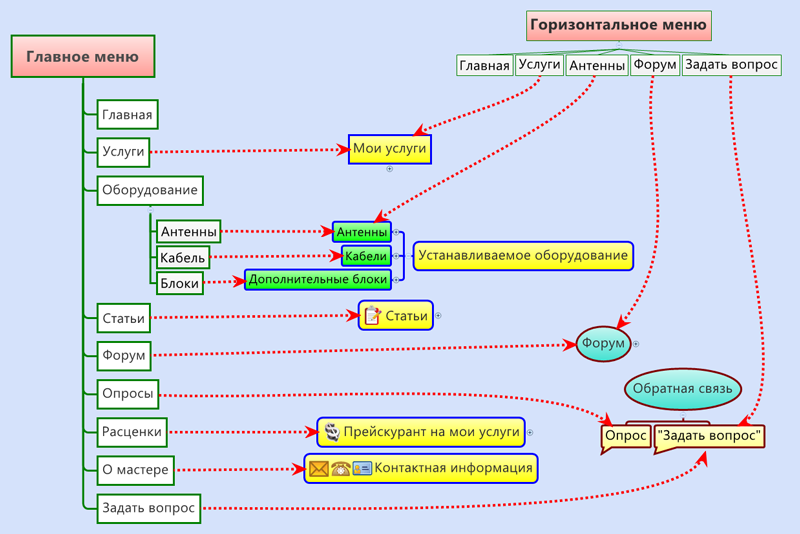
Теперь надо определиться с тем, какую информацию и сервисы, в каком виде будут предоставляться посетителю, определить навигацию по сайту. Если страница на сайте одна, то вся информация располагается на этой странице и в навигации нет необходимости. Если сайт содержит множество страниц, то навигация просто необходима. Это достигается путем ввода на сайт различных меню, в котором указываются ссылки на другие страницы, содержащие ту или иную информацию. Для нашего примера разработаны два меню, не связанных между собой и имеющие ссылки на информацию в полном объеме, в примере это "главное меню", или же меню имеет ссылки только на наиболее важные страницы, статьи, блоки сайта, в примере это "горизонтальное меню".

Пример навигации по сайту
Внешняя структура, отображение блоков на странице
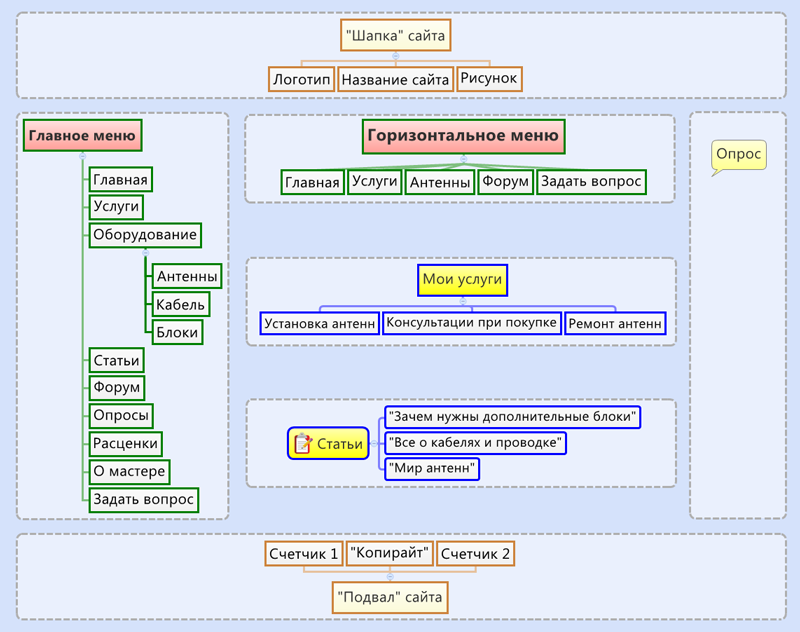
Следующим шагом является определение того, какие блоки и в каком месте будут отображаться на каждой странице. Для этого надо решить какую информацию посетителям предоставлять на каждой странице, а какую только на отдельной, в зависимости от тематики страницы. Но обязательно на каждой странице должны отображаться верхний блок - "шапка сайта" с названием сайта и логотипом, панель навигации - меню, и нижний блок - "подвал сайта", в котором указываются авторские права на сайт ("копирайт") и, если сайт зарегистрирован в поисковых или рейтинговых системах, то вставляются счетчики с ссылками на эти системы. Для нашего примера главная страница будет состоять из следующих блоков:

Пример вида главной страницы
Оформление, дизайн сайта
К оформлению сайта и разработке дизайна следует подойти с учетом того, что бы внешний вид отражал тематику сайта, имел "общий смысл" с информацией на сайте, что бы притягивал взгляд посетителя, и, как минимум не раздражал, не отталкивал читателя. Так же желательно не перегружать сайт большими картинками, и если есть необходимость для показа фотографий, графиков, диаграмм, то лучше их вынести на отдельную страницу, при загрузке которой показывались маленькие копии рисунков, а для того что бы посмотреть в полный размер можно организовать возможность открытия на новой странице. Еще перегрузку для сайта создают всевозможные дополнительные мультимедийные и графические элементы - звуки, анимированные картинки, видеоролики, бегающие по экрану всевозможные жуки и проч. Помимо перегрузки такие вставки могут вызывать и раздражение у посетителей, поэтому всё должно быть в меру, а главное обоснованно присутствие тех или иных дополнительных "украшений" для сайта.
Реклама на сайте
Размещение рекламы на вашем сайте имеет как положительные стороны, так и отрицательные. К плюсам размещения рекламы можно отнести возможность дополнительного "ответного" рекламирования вашего сайта в интернете, например методом "обмена ссылками с другими сайтами", и реклама дает возможность для дополнительного заработка, когда за каждый показ на сайте рекламного объявления или при переходе посетителя по ссылке в рекламе вам начисляется определенный бонус. К минусам стоит отнести то, что во-первых, реклама занимает место на сайте и отвлекает посетителя, а при большом количестве рекламы просто раздражает, и во-вторых, посетитель может уйти с вашего сайта по рекламному объявлению, а если это реклама ваших конкурентов, то с этим посетителем и с возможностью заработать через этого человека вы можете попрощаться. Поэтому вопросу рекламы стоит уделить особое внимание.
Управление сайтом
И немаловажным моментом является управление сайтом. Для себя должны решить и определиться с тем как будет управление информацией на сайте, какие будут возможности для добавления информации, например статей, новых опросов, новостей; должна ли быть возможность для редактирования или удаления имеющийся информации; определиться с тем, в каком виде это будет осуществляться, в каком режиме, - "в ручную" или автоматически, например перенос информации с программы складского учета при изменении ассортимента товара; и решить кто этим будет заниматься, - вы или программист, поддерживающий работоспособность вашего сайта. Поэтому в зависимости от объема, размера сайта, от целей сайта необходимо продумать и решить вопрос управления информацией.